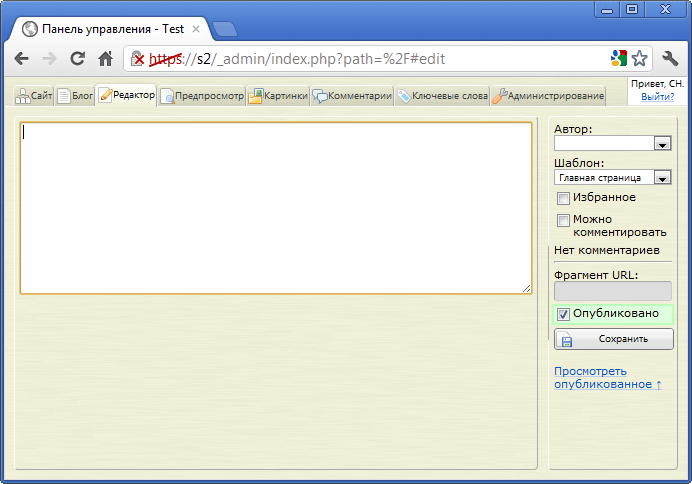
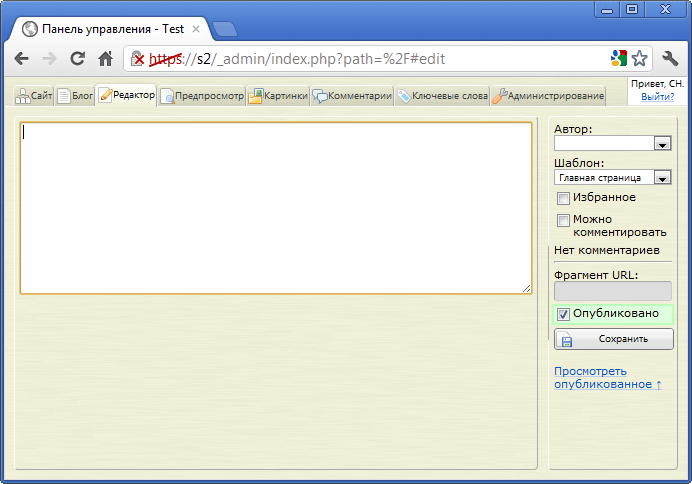
Есть похожий баг с прокруткой. Иногда поля в редакторе прокручиваются и исчезают вверху, остается только поле ввода текста:

Но он не так страшен, потому что после временного переключения на другую вкладку всё приходит в норму. Если у вас другой баг, можете сделать скриншот?
Технические подробности для любознательных :)
Корни этого бага в конечном итоге растут из-за того, что растягивание блоков в CSS по высоте проработано хуже, чем растягивание по ширине. В частности, нельзя расположить друг над другом два блока, чтобы высота первого определялась его содержимым, а второй занимал всё оставшееся место до нижней границы экрана. Я знаю два обходных пути, недостатками которых является то, что высоту первого блока нужно знать явно: 1) overflow: hidden; и фиксированный padding-bottom у второго блока и 2) position: absolute; у первого блока и фиксированный padding-top у второго блока (для полноты отмечу, что второму блоку и всем родительским контейнерам нужно задать height: 100%, а также второму блоку нужно прописать box-sizing: border-box;). У каждого есть свои недостатки, когда по каким-либо причинам высота первого блока выбрана неправильно. Видимо, мне нужно заменить первый способ на второй, чтобы избежать подобных багов.